Dans ce chapitre je vous propose de découvrir le système de formulaires de Symfony. La gestion des formulaires se faire au travers de classes qui étendent de Symfony\Component\Form\AbstractType et qui vont décrire la structure du formulaire.
On peut créer un formulaire à l'aide de la commande
php bin/console make:formCela va générer une classe que l'on pourra modifier pour ajouter les champs que l'on souhaite rendre modifiables dans le formulaire.
<?php
namespace App\Form;
use App\Entity\Category;
use App\Entity\Recipe;
use Symfony\Bridge\Doctrine\Form\Type\EntityType;
use Symfony\Component\Form\AbstractType;
use Symfony\Component\Form\Extension\Core\Type\FileType;
use Symfony\Component\Form\Extension\Core\Type\SubmitType;
use Symfony\Component\Form\Extension\Core\Type\TextareaType;
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\FormBuilderInterface;
use Symfony\Component\OptionsResolver\OptionsResolver;
class RecipeType extends AbstractType
{
public function __construct(private FormListenerFactory $listenerFactory)
{
}
public function buildForm(FormBuilderInterface $builder, array $options): void
{
$builder
->add('title', TextType::class, [
'empty_data' => ''
])
->add('slug', TextType::class, [
'required' => false,
])
->add('thumbnailFile', FileType::class, [
'required' => false
])
->add('category', EntityType::class, [
'class' => Category::class,
'choice_label' => 'name',
])
->add('content', TextareaType::class, [
'empty_data' => ''
])
->add('duration')
->add('save', SubmitType::class, [
'label' => 'Envoyer'
])
;
}
public function configureOptions(OptionsResolver $resolver): void
{
$resolver->setDefaults([
'data_class' => Recipe::class,
]);
}
}Traitement du formulaire
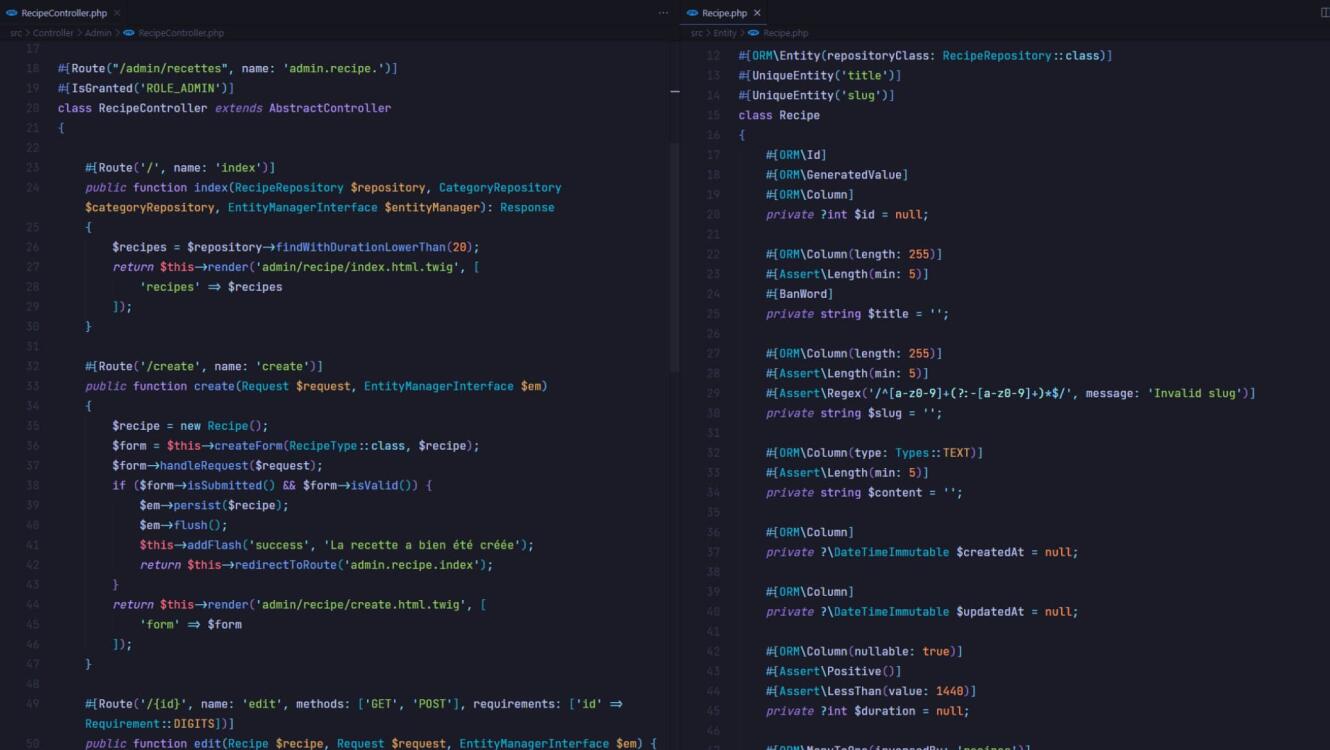
Ensuite, il est possible d'utiliser ce formulaire dans notre controller.
#[Route('/create', name: 'create')]
public function create(Request $request, EntityManagerInterface $em)
{
$recipe = new Recipe();
$form = $this->createForm(RecipeType::class, $recipe);
$form->handleRequest($request);
if ($form->isSubmitted() && $form->isValid()) {
$em->persist($recipe);
$em->flush();
$this->addFlash('success', 'La recette a bien été créée');
return $this->redirectToRoute('admin.recipe.index');
}
return $this->render('admin/recipe/create.html.twig', [
'form' => $form
]);
}Il y a plusieurs méthodes qui nous intéressent :
- createForm, permet de créer une instance de notre formulaire remplit avec les données passées en second paramètre.
- handleRequest(), permet de passer les informations soumises dans le formulaire (si le formulaire a été rempli) et de mettre à jour les données qui sont à l'intérieur.
- isSubmitted(), vérifie si le formulaire a été envoyé
- isValid(), utilisera les contraintes de validation définies sur l'entité et sur les champs pour vérifier que les données sont valides.
Afficher le formulaire
L'objet formulaire est envoyé dans la vue Twig qui pourra utiliser des fonctions spéciales pour générer les différents champs.
<h1>Editer la recette</h1>
{{ form(form) }}Vous pouvez personnaliser le rendu en indiquant un template à utiliser dans la configuration Twig.
# config/packages/twig.yaml
twig:
form_themes: ['bootstrap_5_horizontal_layout.html.twig']Vous pouvez retrouver les thèmes disponible dans la documentation.