Forum

images ne veulent pas apparaître sur les deux à la fois, s'il y a une solution je suis preneur. donc voici le lien ou est inclu le menu [le site

tutoriel que j'ai utiliser il y a quelques années pour produire cette image:  Dans le fond c'est que j'aimerais recreer le cadre Merci d'avance Wysail

image ou pdf... Alors l"intégration en elle même rien de plus simple. Je télécharge ensuite kcfinder et je configure tel que j'ai vue sur le net et la c'est le drame
image uploadée : ``` success: function(file,done) { var nameElement = file.previewElement.querySelector('[data-dz-name]'); nameElement.innerHTML = ''; nameElement.innerHTML = done.newImageName; } ``` Mais pourtant au moment de la suppression dropzone me garde l'ancien nom en paramètre

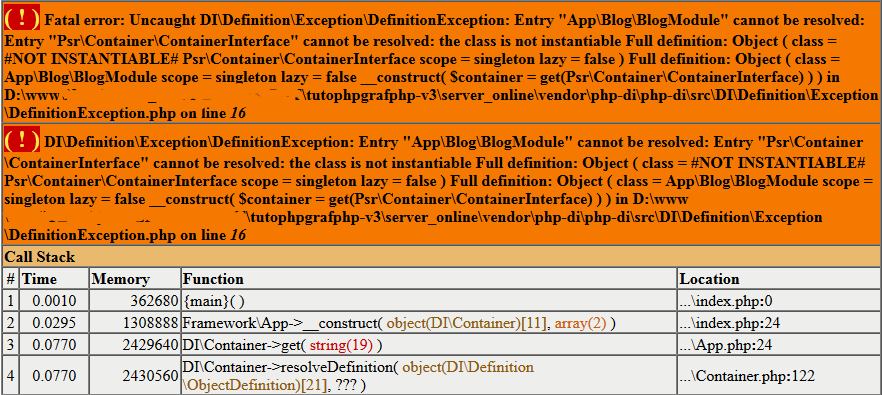
erreur que lui. 6:07 : j'ai l'erreur affiché au dessous. ### Ce que j'obtiens [](https://goopics.net/i/lxJNA) Pouvez-vous me donner des conseils sur la marche à suivre ? svp

image */ $album = $h'je ne sais pas quoi mettre ici']; $name = $prefixe.$id.'_'.$date.'_'.$heure.'.'.$ext; $url = "admin/uploads/".$album."/".$name; $photo->ajouter($url, $album); file_put_contents('../uploads/'.$album.'/'.$name

marcherait pas pour les images, et j'ai revérifié le chemin vers les vidéos, qui est bon. Pouvez-vous m'aider? J'ai testé sous chrome, safari et firefox Merci

aimerais une simple image avec des chiffres dont l'utilisateur doit trouvé le resultat pour valider le contrôle. Avez-vous quelques choses de simple et efficace et tester? Je vous remercie

prenne en compte. par exemple phpmyadmin sous code igniter j'ai ça et ça marche sauf avec cake RewriteCond $1 !^(index\.php|assets|phpmyadmin|test|images|robots\.txt) comment faire ?

image](https://www.zupimages.net/up/20/30/jc8u.png) Est-ce possible avec phpmyadmin ? Car si je clic sur exporter cela m’exporte le contenu entier de la table entière hors j’ai besoin que de id_compte