Dans cette vidéo nous allons voir comment utiliser les variables CSS. Les variables permettent d'éviter au maximum la répétition d'une valeur au sein d'une feuille de style et permettent d'avoir un code CSS plus flexible et dynamique. Le fonctionnement est extrèmement simple et les variables se définissent de la manière suivante :
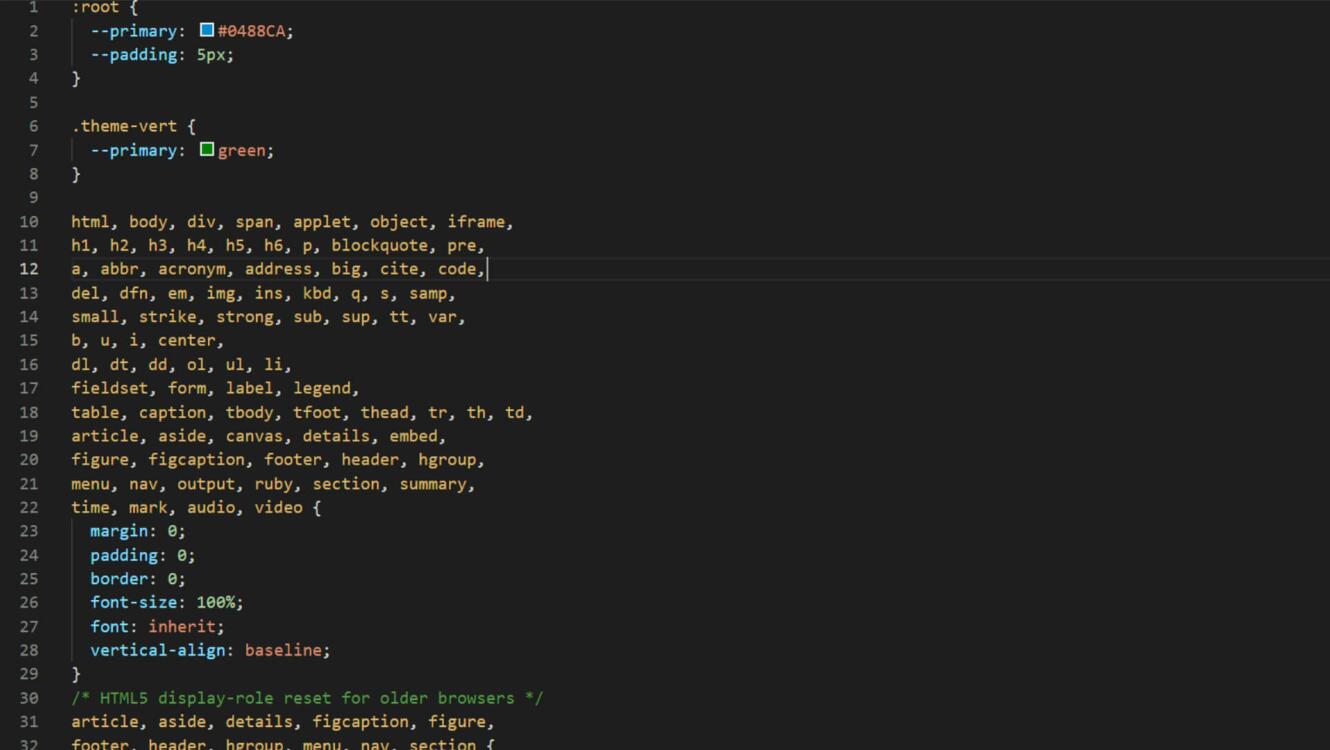
:root {
--primary: #CCC;
}Le sélecteur :root permet de sélectionner l'élément racine d'une page (l'élément HTML) en offrant une plus grande spécificité de sélecteur (la règle l'emportera donc sur le simple sélecteur html).
Il est ensuite possible d'utiliser notre variable pour définir la valeur à donner à une propriété :
.btn {
background: var(--primary);
}Les variables peuvent ensuite redéfinie pour un sélecteur particulier, ce qui affectera ainsi tous les enfants de ce sélecteur. Par example :
.theme-vert {
--primary: green;
}L'ajout de la classe .theme-vert sur l'élément <body> permettra de changer la couleur de tous les éléments qui utilisent la variable --primary.
Et Internet Explorer dans tout ça ?
Si vous vous regardez sur CanIUse.com vous pourrez voir que le support des variables CSS est relativement récent et que malheureusement Internet explorer est encore une fois à la ramasse. Ce n'est cependant pas une raison pour se priver des variables. Vu qu'il ne comprend pas la règle avec var(), la navigateur va l'ignorer. Il est donc possible de mettre la même règle avec la valeur en dur avant. Vous pouvez convertir votre CSS automatiquement à l'aide d'outils comme postcss-preset-env afin que votre style se dégrade correctement sur ces navigateurs.