Dans ce chapitre nous allons voir comment React peut être utilisé côté serveur.
Pourquoi rendre côté serveur ?
Si vous utilisez React pour générer des pages complètes plusieurs problèmes peuvent apparaitre.
- Le référencement des sites est impossible car la page HTML est vide sans l'intervention du JavaScript.
- L'expérience utilisateur sur une connexion limitée n'est pas optimale car rien ne peut être affiché tant que le JavaScript n'est pas chargé (l'utilisateur se retrouve avec une page blanche initialement).
La solution à ce problème est de faire du rendu côté serveur (ou statique) pour délivrer le contenu HTML directement tout en gardant la possibilité de dynamiser la page côté client après coup.
react-dom côté serveur
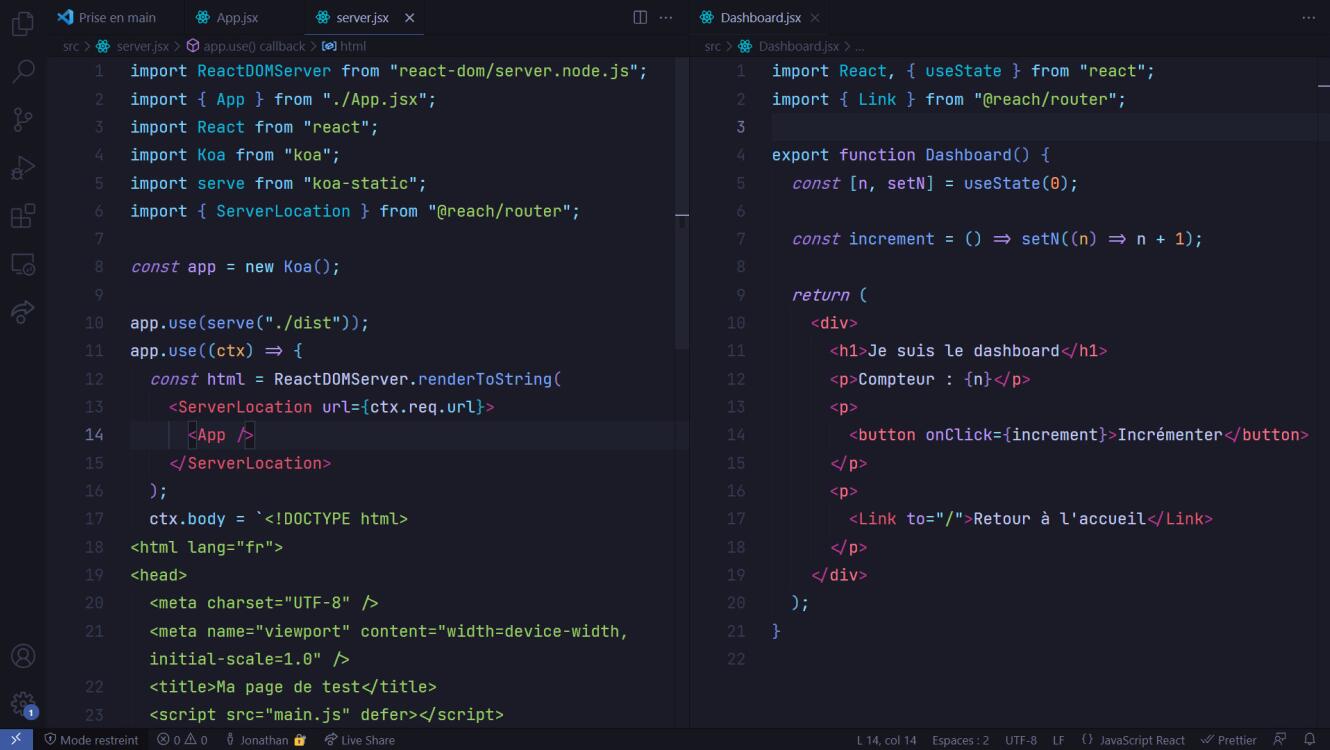
ReactDOM permet de générer une structure HTML à partir des noeuds de notre DOM virtuel.
import ReactDOMServer from "react-dom/server.node.js";
import React from "react";
import Koa from "koa";
const app = new Koa();
app.use((ctx) => {
const html = ReactDOMServer.renderToString(<App />);
ctx.body = `<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Ma page de test</title>
</head>
<body>
<div id="root">${html}</div>
</body>
</html>`;
});
app.listen(8000);Et voila ! Votre application React sera utilisé pour le rendu HTML de vos pages. Mais en l'état cela n'est pas vraiment utile.
L'hydratation
Seul, le rendu côté serveur n'est pas vraiment intéréssant. Ce qui rend l'utilisation de React côté serveur intéréssant est la possibilité d'utiliser ensuite la structure générée côté client.
import ReactDOM from "react-dom";
import React from "react";
import { App } from "./App.jsx";
ReactDOM.hydrate(<App />, document.querySelector("#root"));On n'utilise pas ici la méthode render(), mais plutôt la méthode hydrate() qui ne va pas reconstruire le DOM mais se brancher à la structure HTML existante en y ajoutant les écouteurs d'évènements.
Les problèmes
Comme vous le voyez le principe est plutôt simple dans la théorie. Dans la pratique les choses sont beaucoup plus complexes car il faudra faire en sorte que l'ensemble de vos composants puisse fonctionner à la fois côté serveur et côté client. Il faudra aussi trouver des solution pour construire votre code dans les 2 environnements. Voici un petit exemple de configuration basique avec esbuild (vous pouvez utiliser )
import { build } from "esbuild";
import { nodeExternalsPlugin } from "esbuild-node-externals";
const watch = true;
// Build côté server
build({
entryPoints: ["src/server.jsx"],
target: "node14",
format: "esm",
platform: "node",
outdir: "dist",
watch: watch,
logLevel: "debug",
bundle: true,
plugins: [nodeExternalsPlugin()],
});
// Build côté client (on préfèrera vite pour le dev pour le fast-refresh)
build({
entryPoints: ["src/main.jsx"],
target: "chrome96",
watch: watch,
logLevel: "debug",
platform: "browser",
bundle: true,
outdir: "dist",
});