À propos de ce tutoriel
Je vous propose aujourd'hui de découvrir comment créer un carrousel en utilisant du JavaScript. On n'utilisera pas ici de librairies particulières mais on écrira notre code en utilisant la syntaxe ES6 afin de faciliter l'organisation du code (si vous souhaitez supporter des navigateurs qui ne comprennent pas cette syntaxe libre à vous d'utiliser un outil pour convertir le code).
L'objectif
Notre objectif est de créer une class Carousel qui s'adapte à un maximum situations. Nous allons pour cela mettre en place les fonctionnalités suivantes :
- On peut choisir le nombre d'éléments que l'on souhaite rendre visible
- On doit pouvoir paramétrer le nombre d'éléments à faire défiler
- une option
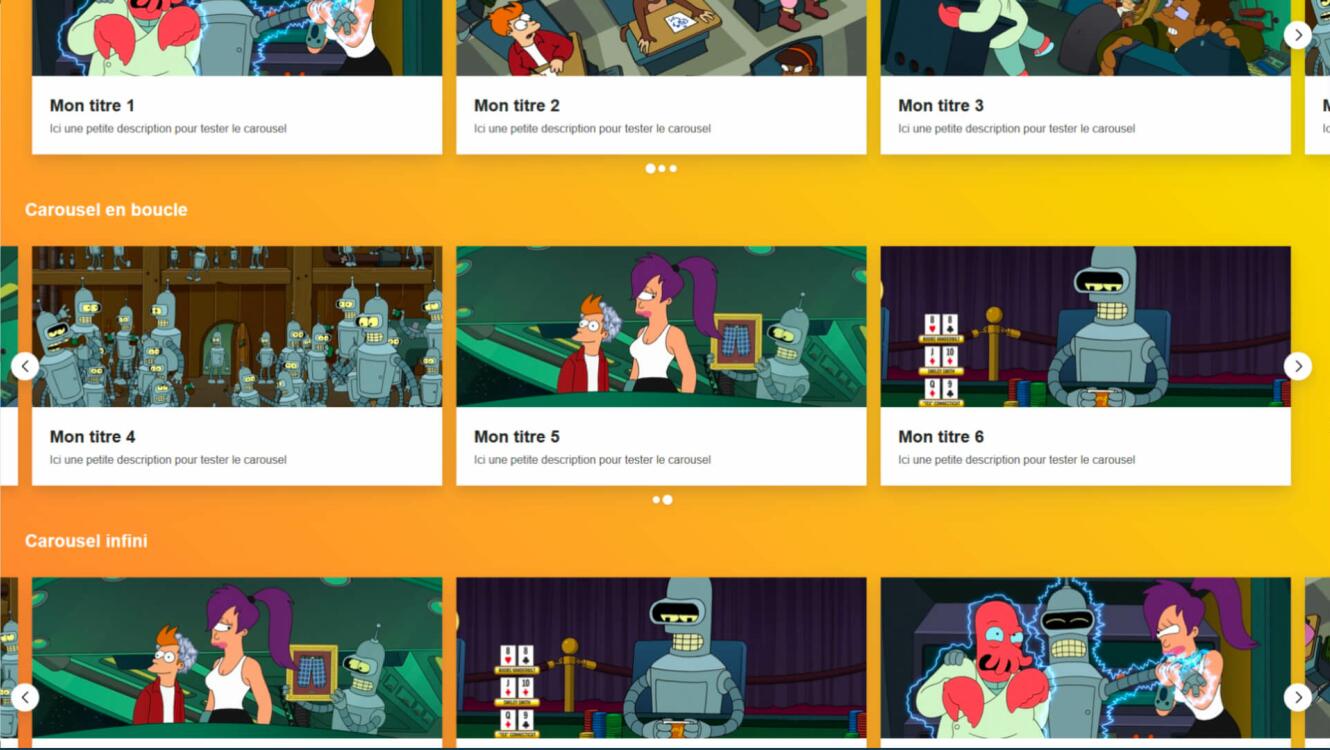
looppermettra de faire boucler le carrousel (lorsque l'on arrive au bout du défilement, le carrousel peut revenir au tout début) - l'affichage devra-t-être responsive et n'afficher qu'un seul slide lorsque l'on est sur une taille d'écran restreinte.
- Enfin, le système devra être accessible et permettre une navigation au clavier.
Nous ferons évoluer ce script dans de prochaines vidéos avec, par exemple, la création d'un système de pagination ou encore la gestion d'un système de carrousel infini.