Forum

mail et qui contient du code html comme : Bonjour Je suis la sauf que tiny enleve toutes ces balises...alors que moi je voudrais les garder...vous auriez une idée ?

html", //affichage de l'erreur en cas de problème error:function(e, xhr, opt){ alert("Error requesting " + opt.url + ": " + xhr.status + " " + xhr.statusText); }, success:function(data){ //alert(data); //on met à jour le div zone

opacity: 0}, 500 ); } else { $("#mystudent").animate({opacity: 1}, 500 ); } }); Ainsi que mon HTML (du moins ce qui vous intéresse :

data: { ajax: true, action: "contacts" }, dataType : 'JSON', success : function( data ) { alert('yes'); var output = ""; $.each(data, function(i, ele){ output += ' '+ele.clientName+' '+ele.agenceName+' '; }); $('.list-adr').empty().html(output); } }); Merci d'avance.

html dans NETBEANS il affiche TOUJOURS chargement mais n'affiche même pas le code, toujours apres une heure d'attente. Comment faire ? P.S : J'ai déjà désinstaller et ré installer

HTML permettant l'affichage de ces éléments : ``` ``` Cependant rien n'y fait. Et voilà donc le rendu que j'obtiens :  Si vous avez une idée... en vous

HTML-CSS. Ce serais un système de support (qui peut servir à autre chose par la suite), mais par ticket. C'est a dire pas d'envoie de mail, tout

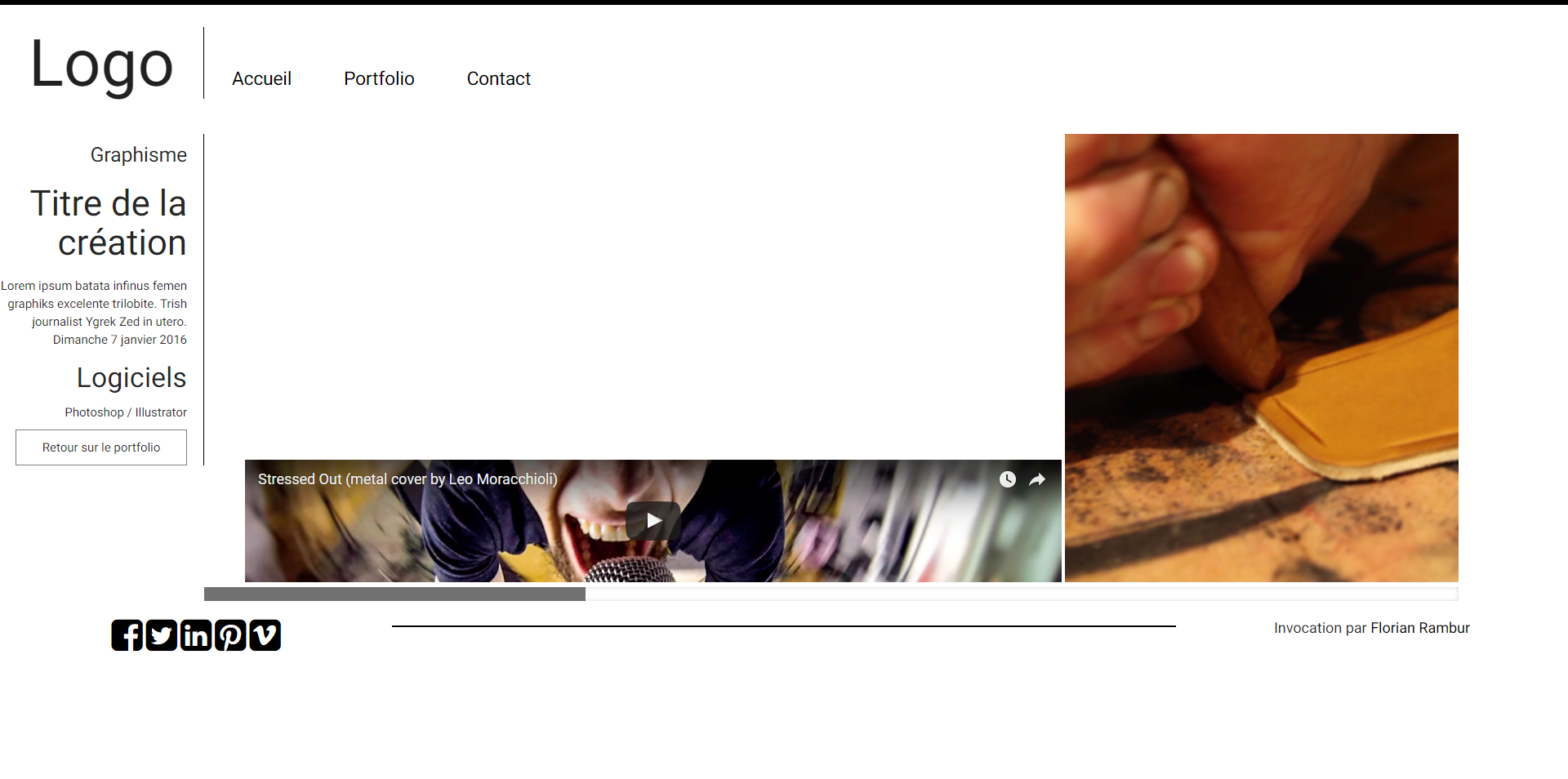
HTML. Mon souci c'est que la vidéo ne s'autoplay pas sur un navigateur de taille normal mais uniquement sur mon écran 17 pouces... et je sais pas pourquoi
html){ changement(); }, error: function(XMLHttpRequest, textStatus, errorThrown){ alert(textStatus); } }); return false; }); function changement(data){ $("#content-warp").fadeOut(500,function(){ $("#content-warp").empty(); $("#content-warp").append(data).fadeIn(1000); }); }; index.php