Dans ce tutoriel vidéo, vous apprendrez à créer un système de décompte en Javascript qui vous permettra d'annoncer la sortie d'un produit / évènement.
Décomposer pour simplifier
Avant de vous lancer dans le code il est important de décomposer le problème en plusieurs petits problèmes simples à résoudre :
- Le serveur va fournir la date de lancement de produit au format ISO 8601 qui sera facilement compréhensible par le JavaScript.
- Le JavaScript va comparer cette date à celle de l'utilisateur pour obtenir le nombre de secondes de l'intervalle.
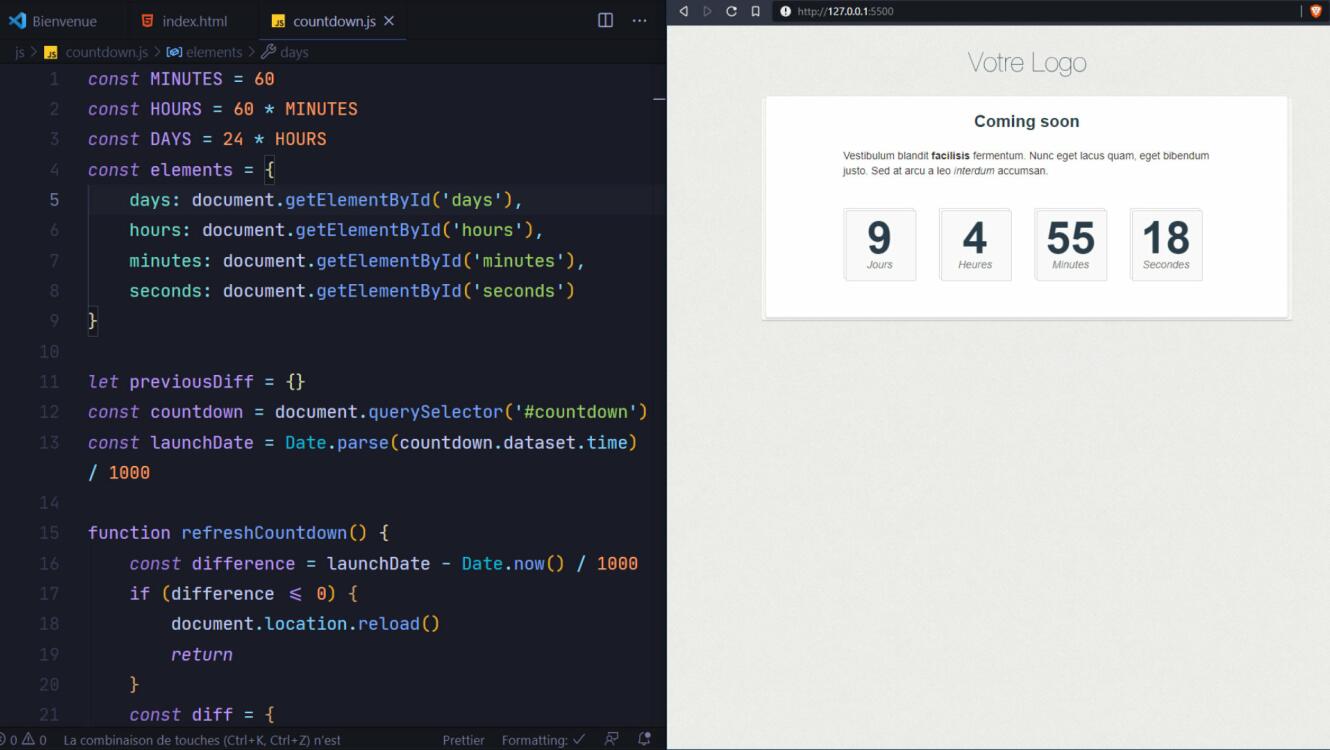
- Une fonction va convertir ce nombre de secondes en objet contenant le nombre de jours, heures, minutes et secondes.
- Une autre fonction utilisera cet objet et mettra à jour le DOM en fonction des valeurs de l'objet.
- Enfin, un timer sera utilisé pour pouvoir relancer la conversion et la mise à jour du DOM toutes les secondes.
Parlons performances
Même si ce script n'est pas très couteux, il y a quelques points à améliorer pour économiser les ressources des utilisateurs.
Le premier point que l'on peut améliorer est l'exécution de notre script en tâche de fond. En effet, si l'utilisateur est sur un autre onglet et que notre page est masquée il n'est pas utile de continuer à dérouler notre timer. Pour améliorer cela, on peut utiliser la fonction requestAnimationFrame.
La seconde optimisation possible est de limiter au maximum les mutations du DOM. Pour cela on peut passer à notre fonction l'ancienne version de l'objet représentant notre intervalle. Cela permettra de comparer les différentes valeurs et de ne muter que les éléments nécessaires.