Dans cette nouvelle vidéo ou je vous propose de découvrir comment créer un textarea qui grandit de manière automatique. L'objectif est de faire en sorte que lorsque l'utilisateur tape du texte qui dépasse la zone d'affichage le textarea grandisse plutôt que de déclencher l'affichage d'un scrollbar.
Custom Element
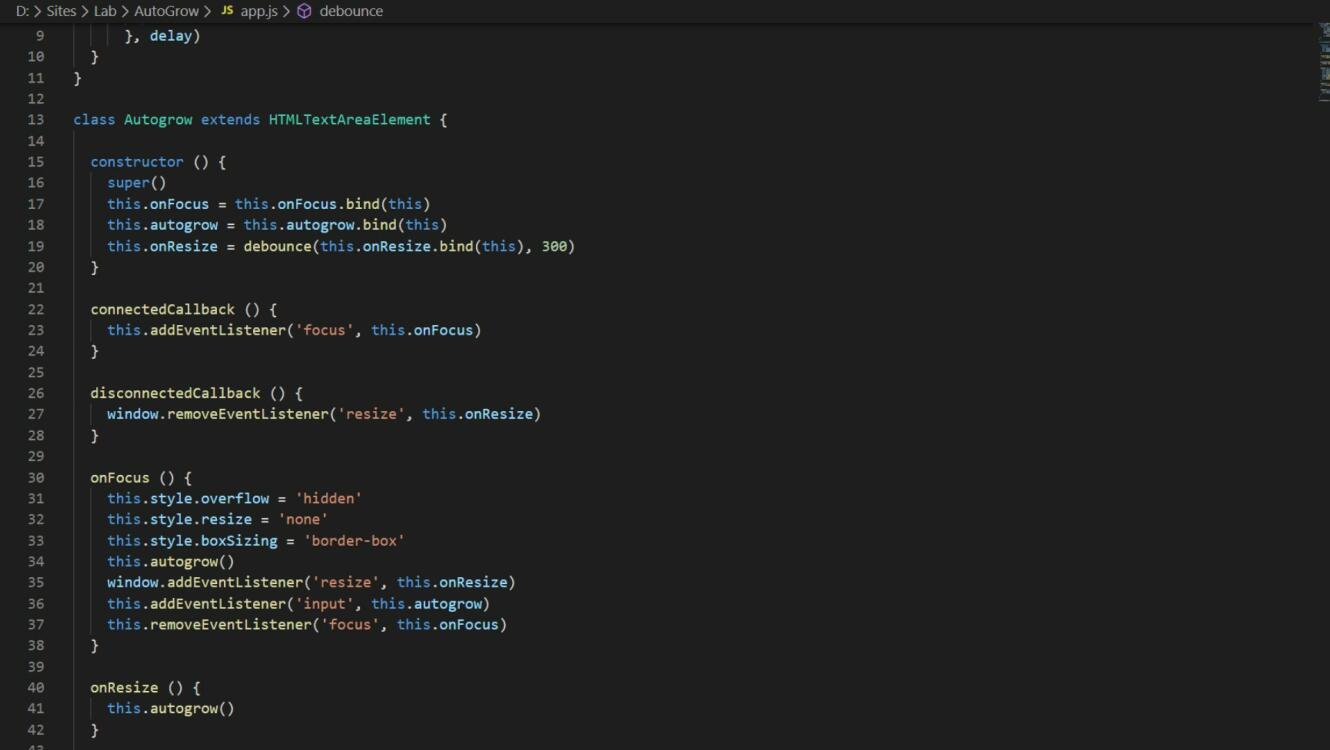
Pour créer cet élément nous allons utiliser l'API CustomElement qui va permettre d'appliquer le comportement de manière automatique à tous les éléments HTML disposant de l’attribut is="textarea-autogrow".
La principale problématique que l'on va rencontrer est le calcul de la hauteur du texte qui a été entré par l'utilisateur. Pour cela nous allons nous baser sur la propriété scrollHeight (cette propriété permet d'obtenir la hauteur réel d'un élément scrollable). Une fois cette valeur obtenue, il suffit de la reporter au niveau du style du textarea. Cela permet de couvrir facilement le cas où la zone de texte doit grandir.
this.style.height = this.scrollHeight + 'px'En revanche cela ne permet pas de gérer le cas où l'utilisateur supprime du contenu.
En effet, la zone de texte ayant grandie suite à l'opération précédente, le calcul du scrollHeight sera alors faussé. Pour remédier à ce problème il suffit de demander au navigateur de réinitialiser la hauteur de l'élément avant de lui demander la hauteur de la zone de texte.
this.style.height = 'auto'
this.style.height = this.scrollHeight + 'px'Voilà pour le principe clé du redimensionnement de notre zone de texte. Évidemment il va falloir maintenant mettre en place ce comportement lors des différentes interactions que l'utilisateur pourra avoir avec notre zone de texte.
En premier lieu, on ne fera ce comportement que lorsque l'utilisateur focus le champ. Il n'est pas utile de faire des calculs tant que l'utilisateur n'a pas interagit avec la zone de texte. Ensuite, il va aussi falloir gérer le cas du redimensionnement. Une fois que l'utilisateur a interagi avec la zone de texte, et que la hauteur s'est adaptée au contenu, le redimensionnement de la page doit entraîner un calcul de la hauteur. On fera extrêmement attention à utiliser une fonction permettant de ne pas relancer ce redimensionnement en permanence.
Enfin il faudra prévoir le cas où le textarea est retiré de la page et retirer les différents écouteurs d'événements qui ont pu être initialisés lors de la création de l'élément.