Dans cette vidéo je vous propose de découvrir Playwright, un outil permettant de faire des tests end-to-end en pilotant un navigateur avec ou sans écran.
00:00 - Présentation et installation
03:10 - Notre premier test
11:00 - Test multi navigateur
12:56 - Génération de tests
16:35 - Rapport HTML
17:30 - Trace
21:40 - "Mocker" le réseau
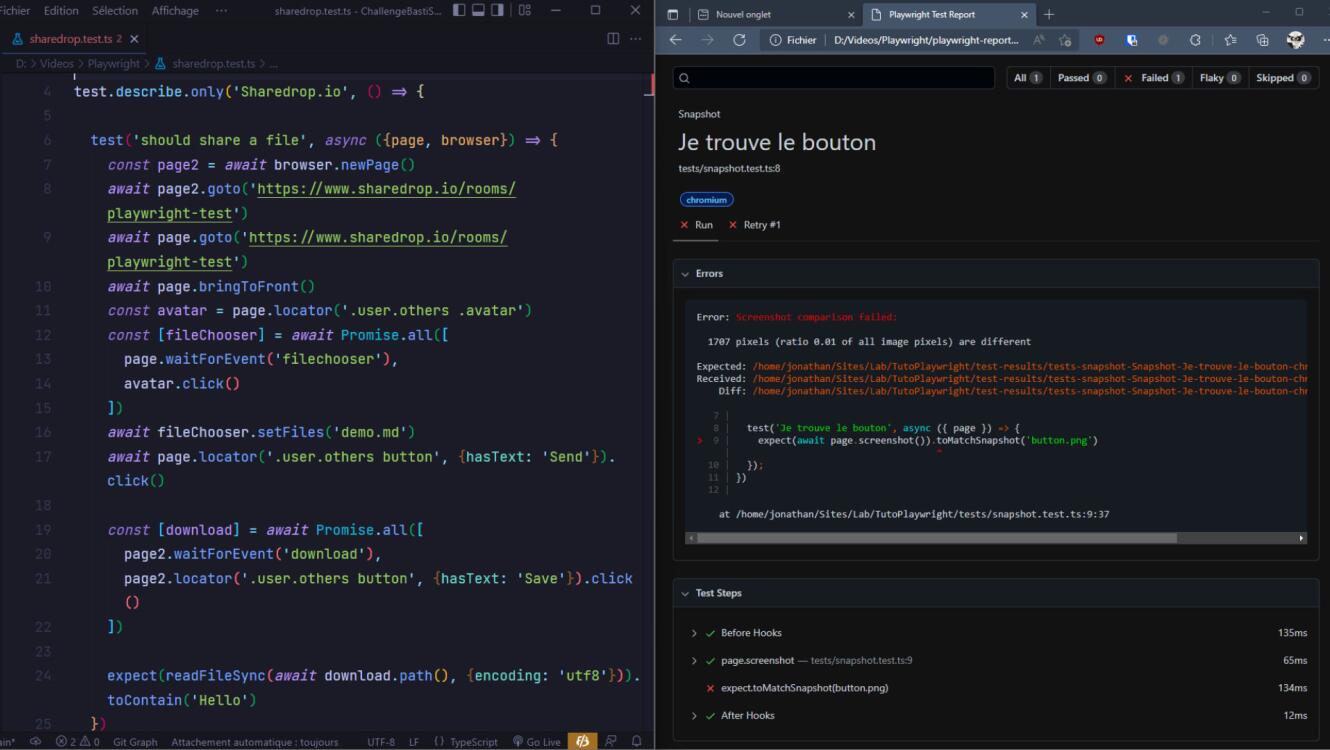
26:12 - Snapshots
33:50 - TP : tester sharedrop.ioavec plusieurs pages
Playwright vs Cypress vs Puppeteer
Cypress permet de créer des tests avec un dashboard personnalisé qui permet de lancer certains tests tout en ayant un retour visuel sur le déroulement du test. Malgré tout, certaines limitations peuvent être bloquantes.
- Ne permet pas de simuler tous les évènements (par exemple le drag'n drop)
- Il n'est pas possible d'utiliser plusieurs onglets
- Les tests sont limités à une seule origine (pas de test avec plusieurs domaines).
Playwright a été créé en 2020 après que Microsoft ait embauché certains mainteneurs de Puppeteer, ce qui leur a permis de commencer sur de nouvelle base et corriger certains aspects problématiques.
- Support natif des tests (via
@playwright/test) et du Typescript - Support de plusieurs navigateurs