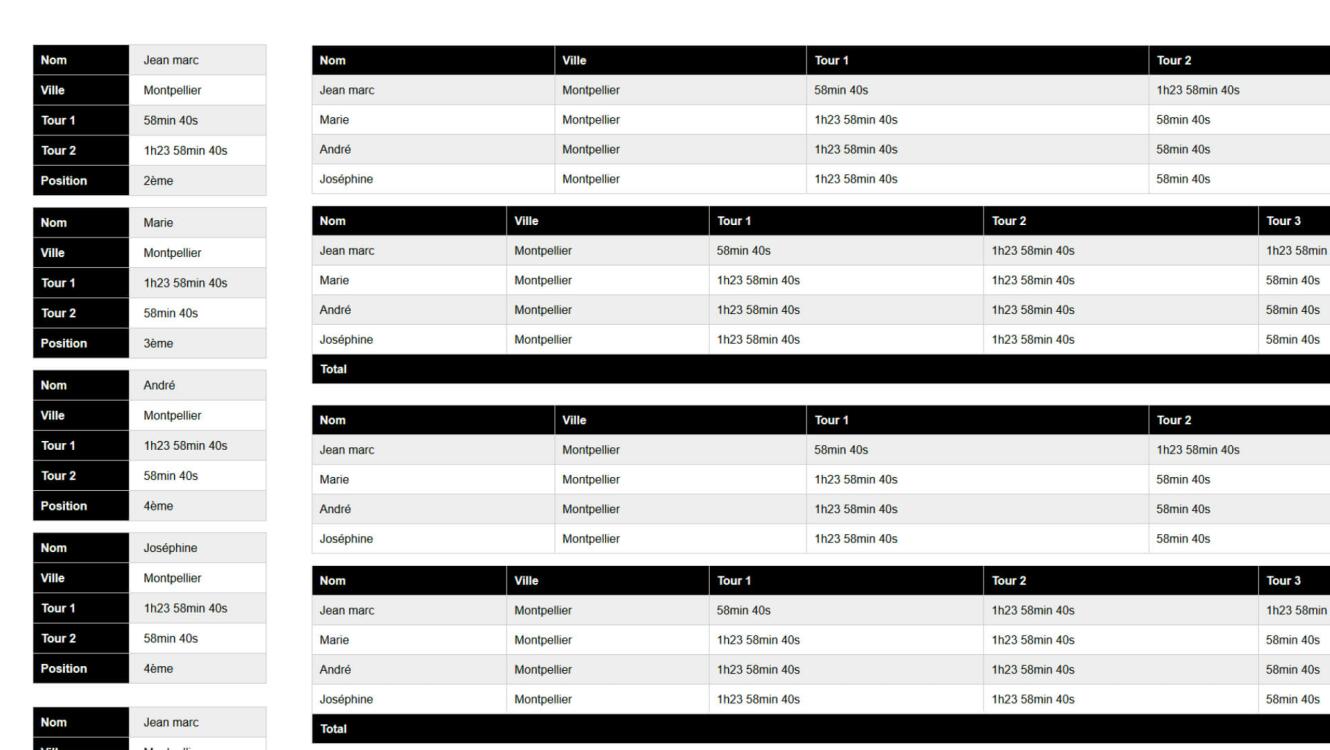
Les tableaux ont souvent une structure adaptée aux écrans assez large et il n'est pas forcément facile de les faire rentrer sur des écrans de petite taille. La solution qui est souvent choisie est d'entourer les tableaux avec un élément overflow-x: auto, ce qui permet d'afficher une scrollbar pour naviguer horizontalement au sein du tableau. Le problème de cette solution est qu'elle ne permet pas de voir simplement toutes les données du tableau, aussi dans je vous propose de découvrir une petite astuce pour rendre vos tableaux "responsive".
Cassons la structure
Pour les petits écrans nous allons casser la structure classique du tableau pour afficher les données les unes sous les autres. On rendra pour cela tous nos éléments en block. On utilisera ensuite les pseudos éléments pour créer une en tête à partir de l'attribut data-label des <td>.
@media only screen and (max-width: 700px) {
.table-responsive table,
.table-responsive thead,
.table-responsive tbody,
.table-responsive tr,
.table-responsive th,
.table-responsive td {
display: block;
}
.table-responsive thead {
display: none;
}
.table-responsive td {
padding-left: 150px;
position: relative;
margin-top: -1px;
background: #FFF;
}
.table-responsive td:nth-child(odd) {
background-color: #eee;
}
.table-responsive td::before {
padding: 10px;
content: attr(data-label);
position: absolute;
top: 0;
left: 0;
width: 130px;
bottom: 0;
background-color: #000;
color: #FFF;
display: flex;
align-items: center;
font-weight: bold;
}
.table-responsive tr {
margin-bottom: 1rem;
}
.table-responsive th + td {
padding-left: 10px;
}
}Le problème est alors de mettre cet attribut data-label sur chacun de nos <td>. Même si on peut le faire facilement lors de la génération du code HTML il est un peu embêtant d'alourdir autant l'HTML. On peut alors utiliser du JavaScript pour générer cet attribut à partir des en-têtes originales.
document.querySelectorAll('.table-responsive').forEach(function (table) {
let labels = Array.from(table.querySelectorAll('th')).map(function (th) {
return th.innerText
})
table.querySelectorAll('td').forEach(function (td, i) {
td.setAttribute('data-label', labels[i % labels.length])
})
})Et voila ! En revanche il faudra faire attention à comment vous employez cette technique, car elle ne fonctionnera que dans le cas où votre tableau suit une structure classique (1 ligne de th, plusieurs lignes de résultats).