Dans ce tutoriel je vous propose de découvrir Symfony UX. Une initiative de la part de l'équipe Symfony qui permet de donner un accès simple à des composants d'interface avancés.
L'objectif
L'objectif est de permettre un accès simple à certains éléments d'interface aux développeurs Symfony en restant dans l'écosystème du framework.
Par exemple, pour mettre en place un graphique sur une page on commence par installer la dépendance via composer.
composer require symfony/ux-chartjs
yarn install --force
yarn run dev-server # On relance le serveur de développementPuis dans le controller on peut initialiser les informations à envoyer au graphique.
use Symfony\UX\Chartjs\Builder\ChartBuilderInterface;
use Symfony\UX\Chartjs\Model\Chart;
class HomeController extends AbstractController
{
/**
* @Route("/", name="homepage")
*/
public function index(ChartBuilderInterface $chartBuilder): Response
{
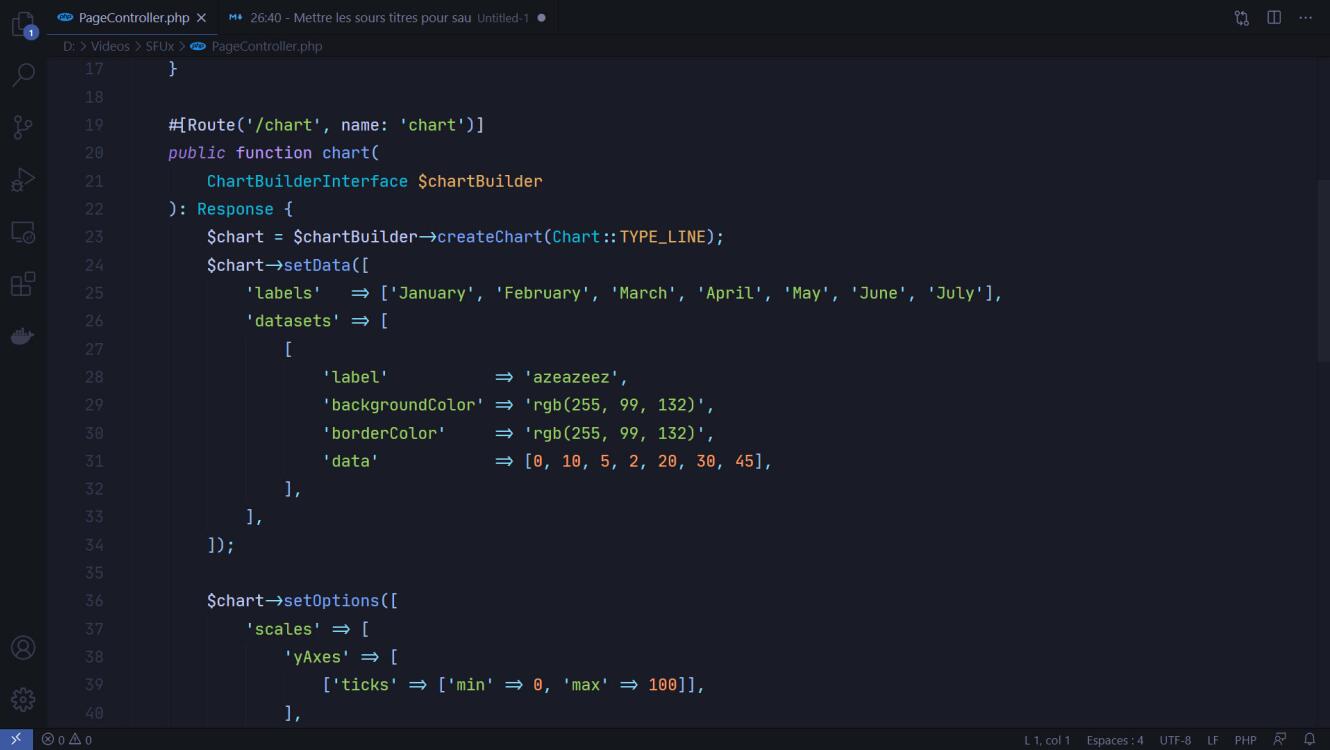
$chart = $chartBuilder->createChart(Chart::TYPE_LINE);
$chart->setData([
'labels' => ['January', 'February', 'March', 'April', 'May', 'June', 'July'],
'datasets' => [
[
'label' => 'My First dataset',
'backgroundColor' => 'rgb(255, 99, 132)',
'borderColor' => 'rgb(255, 99, 132)',
'data' => [0, 10, 5, 2, 20, 30, 45],
],
],
]);
$chart->setOptions([
'scales' => [
'yAxes' => [
['ticks' => ['min' => 0, 'max' => 100]],
],
],
]);
return $this->render('home/index.html.twig', [
'chart' => $chart,
]);
}
}Et enfin on rend l'élément dans notre page Twig.
<div>{{ render_chart(chart) }}</div>Ceci est un exemple de composant mais il existe d'autres composants disponibles pour Symfony UX.
Comment cela fonctionne ?
Symfony UX repose sur le framework Stimulus qui permet de greffer des comportements JavaScript aux éléments HTML au travers d'attributs spécifiques. Lors de l'installation d'un composant, Symfony UX va ajouter une dépendance dans le fichier package.json et modifier un fichier controller.json afin d'ajouter un controller Stimulus à la liste des controllers à charger.
{
"controllers": {
"@symfony/ux-chartjs": {
"chart": {
"enabled": true,
"fetch": "eager"
}
}
},
"entrypoints": []
}Ce controller sera alors utilisé par les éléments générés par la fonction Twig offerte par le package.
<div data-controller="symfony--ux-chartjs--chart" data-view="{.....}"></div>Il lira les attributs HTML (ici data-view) pour ensuite les envoyer à ChartJS pour initialiser les graphiques.
Pour quel type de développeur ?
Au premier abord, l'approche proposée par Symfony UX peut sembler contre productive pour plusieurs raisons :
- On installe des dépendances JavaScript via le système de dépendances PHP.
- On ajoute une couche intermédiaire avec la librairie JavaScript finale ce qui peut rendre l'extensibilité complexe.
- Le système impose l'utilisation du framework Stimulus.
Aussi, je ne pense pas que Symfony UX soit intéressant pour les développeurs familiers avec l'écosystème front-end.
Cependant, si on regarde cet outil du point de vu d'un développeur back-end (pas forcément familier avec le front-end), il devient intéressant pour brancher simplement et rapidement des éléments d'interfaces avancés et cela peut être intéressant.