La fonction CSS steps() est une fonction temporelle permettant de contrôler le déroulement d'une animation en la découpant en plusieurs étapes. A première vue, elle peut sembler complètement inutile mais se révèle plutôt efficace pour créer des animations basées sur un système de sprite.
Pourquoi pas le GIF ?
Avant même d'aller plus loin je tiens à répondre à une question que l'on peut se poser. Pourquoi ne pas utiliser un GIF pour créer une petite animation ?
- Le gif ne permet pas une gestion de l'opacité sur plusieurs niveau comme ça peut être le cas sur les PNG
- Le gif dispose d'une palette de couleur limitée
- Sur chrome le les gif peuvent faire flamber votre processeur
- Il est impossible de contrôler efficacement l'animation
Le bon vieux sprite
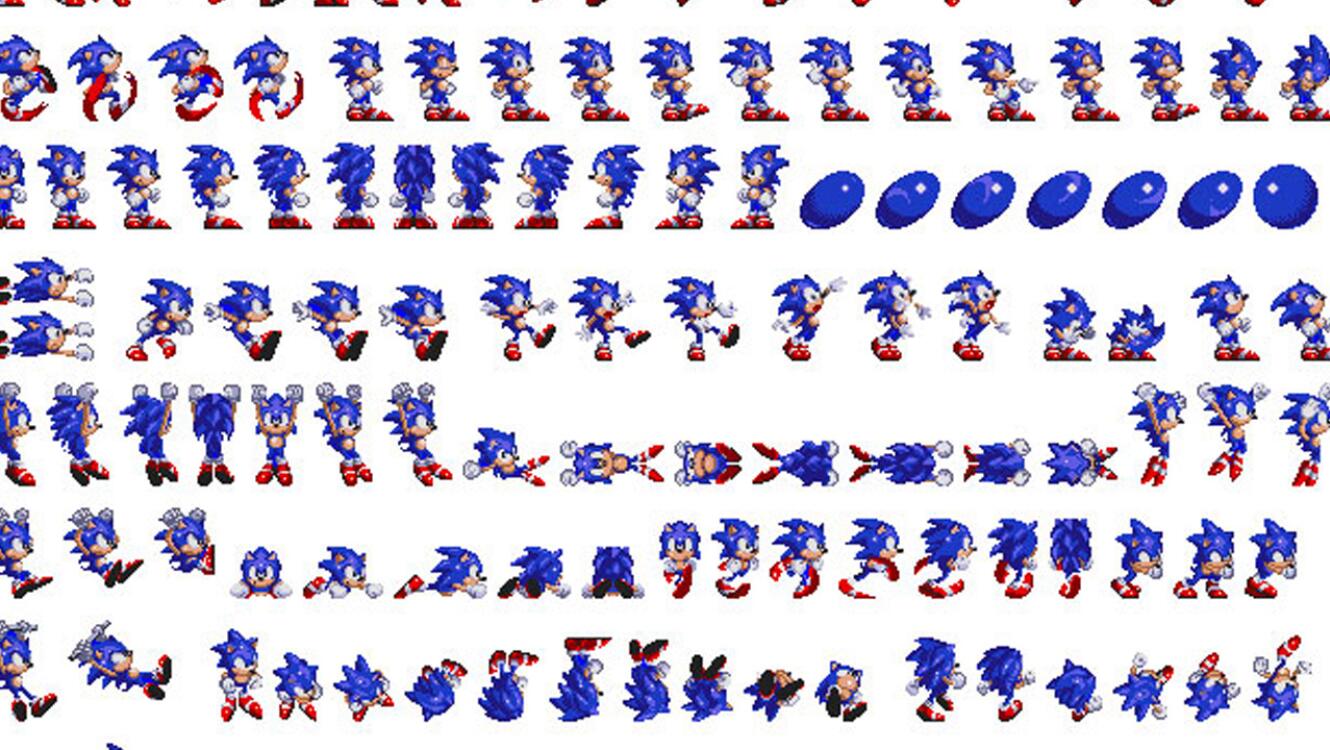
Utiliser une image qui contiendrait toutes les sprites d'une animation n'est pas un concept nouveau. Très utilisé dans les jeux vidéos 2D cette méthode pouvait s'avérer un petit peu pénible à appliquer au web car nécessiant l'utilisation de javascript. Heureusement la fonction steps() est là.
Le fonctionnement est assez simple :
- Le premier paramètre permet d'indiquer le nombre de marche de l'animation
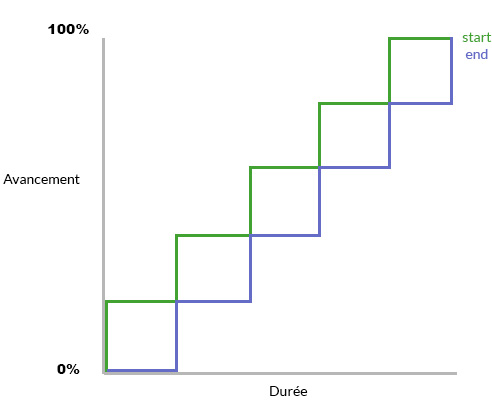
- Le second paramètre indique la direction de la fonction.
- start, la première étape se fait dès le début de l'animation
- end (par défaut), la dernière étape se fait à la fin de l'animation
Alors je devine que ce n'est pas forcément clair pour tout le monde alors je vous ai fait un petit schéma représentant la fonction d'animation steps(5, start) et steps(5, end)

Une fois que l'on comprends comment marche cette fonction il est alors très simple de l'adapter pour créer des animations à base de sprite. On commence par créer une image contenant nos sprites sur une seule ligne verticale ou horizontale. Puis on va jouer sur le background position pour déplacer notre image et donner cette impression d'animation :
$steps: 6;
.personnage{
width: 50px;
height: 50px;
background: url(img/sprite.png);
animation: spriteanimation 1s steps($steps) infinite;
}
@keyframes spriteanimation {
from{ background-position-x: 0; }
to{ background-position-x: -50px * $steps; }
}Et voila le tour est joué !