À propos de ce tutoriel
Dans ce tutoriel nous allons découvrir comment gérer les formulaire avec React et la librairie React Hook Form.
Pourquoi cette librairie
React hook form offre une api simplifiée pour récupérer et valider les informations provenant du formulaire. Pour récupérer les informations React Hook Form n'utilise pas de champs controlés mais utilise le système de ref pour récupérer les informations. Cette approche permet de limiter le nombre de rendu et ainsi d'améliorer les performances du composant qui contient le formulaire.
Du code !
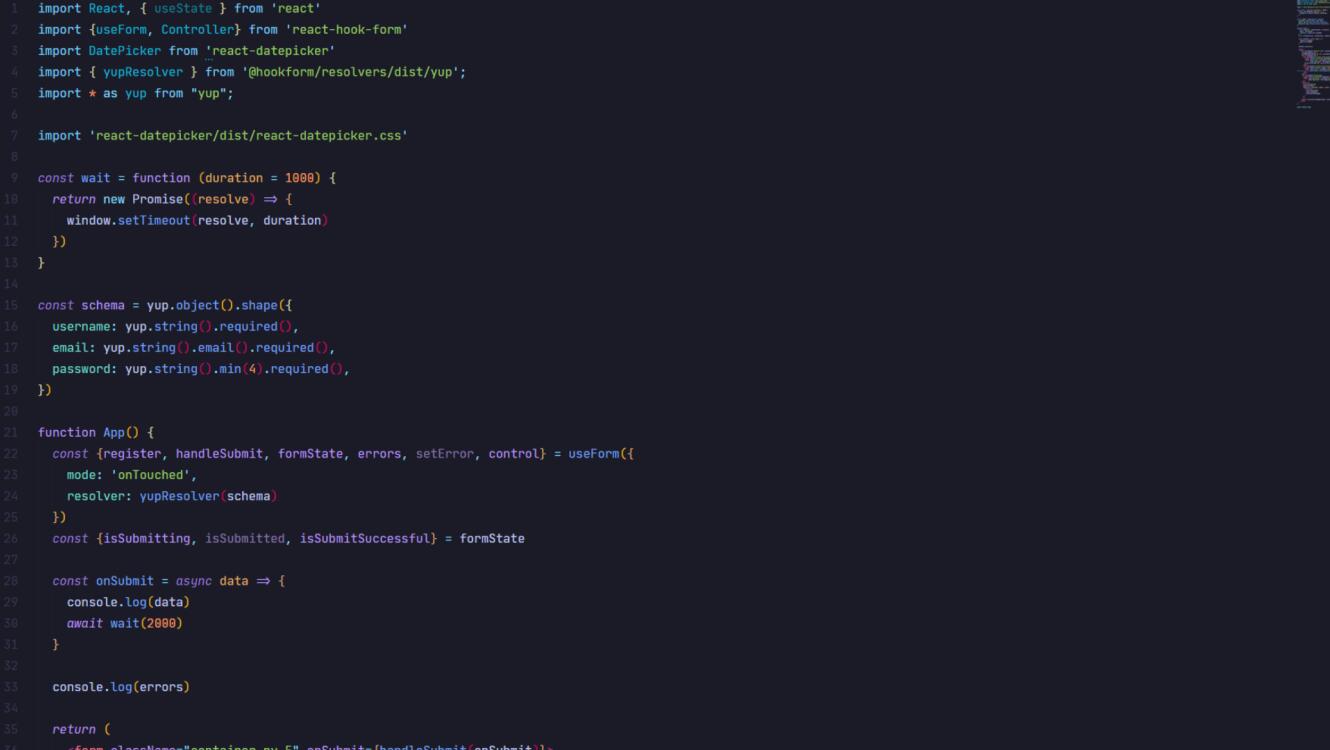
Pour commencer à utiliser la librairie on va utiliser le hook useForm() qui va permettre de récupérer les éléments à utiliser.
import React from "react"
import { useForm } from "react-hook-form"
export default function App() {
const { register, handleSubmit, watch, errors } = useForm()
const onSubmit = data => console.log(data)
return (
{/* "handleSubmit" vérifiera les données avant d'appeler onSubmit */}
<form onSubmit={handleSubmit(onSubmit)}>
{/* "register" enregistre le champs */}
<input name="username" ref={register} />
{/* On peut aussi ajouter des règles de validation */}
<input name="email" type="email" ref={register({ required: true })} />
{errors.email && <span>Ce champs est requis</span>}
<button type="submit">S'inscrire</button>
</form>
)
}