Dans cette vidéo je vous propose de découvrir comment mesurer et améliorer les performances de son application web pour la rendre rapide et plus agréable à utiliser.
Mesurer les performances
Avant de chercher à optimiser il faut commencer par mesurer la performance de son site pour identifier les éléments à optimiser en priorité.
Lighthouse & PageSpeed
Le premier réflexe est d'utiliser des outils automatisés tels que Lighthouse ou PageSpeed qui vous permettent de mesurer de manière automatique les performances de votre site en vous attribuant une note allant de 0 à 100. Attention tout de même car ces outils ne sont pas infaillibles et même si certaines des mesures qui sont faites sont pertinentes les recommandations faites sont parfois contre-productives. Par exemple le site The slowest "fast" website
est capable d'obtenir la note de 100 sur 100 alors que les performances sont très dégradées pour un utilisateur normal.
Plutôt que de vous focaliser sur la note qui vous sera donnée ou encore les recommandations faites, regardez avant tout les signaux web essentiels. Ce sont ces signaux qui vous permettront d'établir un pronostic sur les problèmes de votre site.
L'inspecteur
Vous avez aussi la possibilité d'utiliser votre inspecteur qui dispose de nombreux outils pour vous permettre d'évaluer les problèmes de performance de votre site.
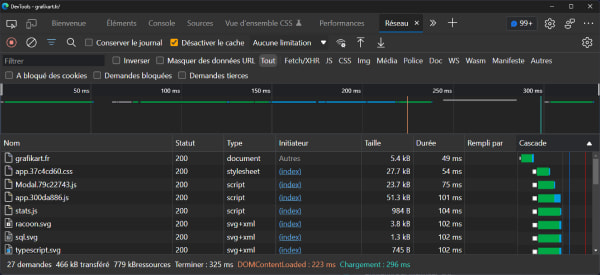
Le premier onglet qui va nous intéresser et l'onglet réseau qui permet d'observer l'ensemble des requêtes faites par votre navigateur lors du chargement de la page. Vous avez la possibilité de filtrer en fonction de la catégorie de ressources qui est demandée (JavaScript, CSS, Image...).

Cet onglet vous permet aussi de simuler une connexion limitée afin de pouvoir voir le fonctionnement du chargement de votre site sur différents profils de connexion.
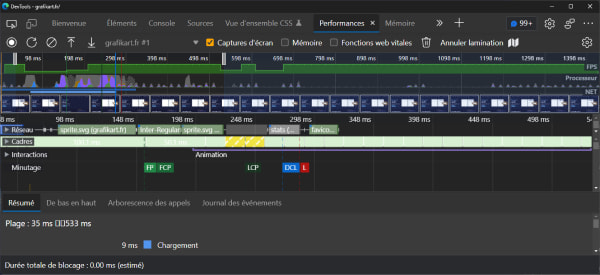
Le second onglet qui va nous intéresser est l'onglet performance. Cet onglet va vous permettre d'avoir tout un tas d'informations très utiles (même si le rapport fait un peu peur au premier abord).

La première partie va nous permettre d'avoir des captures d'écrans à différentes étapes du chargement de la page. Cela permet d'avoir un retour visuel et de comprendre à quel moment les contenus significatifs s'affichent à l'écran pour l'utilisateur. L'autre partie intéressante est la partie "Fonctions web vitales" web qui affiche les étapes clés du chargement de la page.
Les points à observer
Maintenant que l'on sait comment mesurer les performances de chargement de la page il est important de savoir quels éléments clés on doit rechercher.
TTF, Time to first byte
Le TTF (temps pour le premier octet) mesure le temps entre la requête et la réception du premier octet de données de la réponse. Ce temps inclue
- Les redirections
- Le temps d'allumage des services workers (si ils sont utilisés)
- La résolution DNS
- La connexion et la négociation TLS
- La requêtes jusqu'au moment ou le premier octet est reçu.
Cette mesure dépend de nombreux facteurs (position géographique, réseau, charge du serveur...) et il n'est pas forcément évident d'établir un temps cible mais votre objectif est d'avoir le temps le plus faible possible car c'est la première étape dans le chargement d'une page web.
Pour améliorer les performances de cette mesure vous devez optimiser un maximum de chose côté serveur :
- Une infrastructure adaptée au traffic (réseau rapide et assez de mémoire / CPU pour gérer la charge)
- Des technologies à jour (gzip, HTTP 2 ou 3...)
- Un code efficace (peu de requêtes à la base de données et d'accès disque pour générer une page).
Vous avez aussi la possibilité d'utiliser un CDN (content delivery network). Cela permet de délivrer votre contenu en étant au plus proche de l'utilisateur à l'aide de plusieurs serveurs placés à différents endroit du globe. Ils sont particulièrement utiles pour délivrer du contenu statique qui peut être délivré sans logique côté serveur.
Lorsque le serveur du CDN reçoit la requête pour un fichier la première fois, il va contacter le serveur original afin d'obtenir le fichier demandé et ensuite le garder en mémoire avant de le retransmettre à l'utilisateur.
Lorsqu'une nouvelle requête est reçue le serveur CDN pourra délivrer le fichier en cache sans contacter le serveur original ce qui permet de répondre rapidement et aussi d'alléger la charger de votre serveur.

FCP, First Contentful Paint
Cette donnée mesure la vitesse de chargement perçue par l'utilisateur en calculant le moment où le premier élément visuel apparait à l'écran (texte ou image). Ce temps s'améliore en optimisant les ressources et le code éxécuté côté client.
- Limiter les resources bloquantes
- Réduire le CSS (en éliminant au maximum les règles qui ne sont pas utilisée par la page courante)
- Eviter le code JavaScript bloquant (en utilisant l'attribute defer)
- Limiter l'utilisation des polices spéciales (utiliser font-display swap)
- En streamant la réponse HTML dans le cas des pages lourdes (afin que le navigateur reçoive les éléments importants le plus rapidement possible)
L'objectif est avant tout de diminuer le nombre de requêtes et la quantité de données nécessaire pour l'affichage de la page.
LCP, Largest Contentful Paint
Le LCP mesure le temps que met le contenu principal (le plus gros élément visible) à s'afficher à l'écran. Cette mesure n'est pas forcément très fiable mais l'objectif est de savoir quand l'utilisateur voit le contenu qu'il a demandé (contenu de l'article, image produit...). Les optimisations sont les mêmes que pour le FCP avec en plus l'optimisation des images.
TTI, Time to interactive
La mesure du TTI se fait à partir du moment où l'on a le FCP et permet de savoir à quel moment la page est interactive (l'utilisateur peut cliquer sur les éléments et voir un effet et utiliser votre site).
Si vous utilisez des techniques de rendu SSR (type Next, Nuxt ou Sveltekit) vous pouvez vous retrouver dans la situation où l'utilisateur voit la page sans pour autant pouvoir interagir avec car le JavaScript n'est pas chargé ou éxécuté. Cela peut s'avérer frustrant pour l'utilisateur qui peut parfois penser que votre application est cassée.
Pour optimiser ce temps vous devez faire en sorte de délivrer le minimum de JavaScript possible nécessaire aux interaction et limiter le coût d'éxécution de ce dernier (le navigateur ne fonctionnant que sur un seul thread, la page est bloquée pendant l'éxécution de votre code JavaScript).
CLS, Cumulative layout shift
Lors du chargement d'une page web il n'est pas rare de voir les éléments se déplacer au fil du chargement de certains éléments. Ces déplacements sont appelés des "Layout Shift" et sont très perturbants pour les utilisateur et peuvent parfois entrainer des erreurs de navigation (clc sur le mauvais bouton / lien suite à un déplacement vers le bas). Ce problème est souvent créé par des images sans dimensions car le navigateur doit attendre le chargement pour établir une dimension.
Pour éviter les layout shift il est important de définir les attributs width et height pour les élément <img> mais aussi d'anticiper l'apparition des éléments en réservant l'espace via du CSS par exemple.
INP, Interaction to Next Paint
L'objectif est ici de calculer la réactivité de l'application web en mesurant le temps écoulé entre l'action de l'utilisateur et un changement visuel à l'écran. Pour améliorer l'expérience utilisateur lors de l'utilisation de votre application web il faut faire en sorte d'afficher un retour visuel dès que l'utilisateur effectue une action (affichage d'un loader par exemple) afin de lui signifier que son action a bien été prise en compte.
C'est un point sur lequel les navigateurs sont plutôt mauvais de base car il n'affiche aucun indicateur visible lors du clic sur un lien ou la soumission d'un formulaire et l'amélioration du temps d'intéraction se fera au travers du JavaScript.
L'objectif est d'afficher un retour visuel sous les 200ms tant que possible.


