À propos de ce tutoriel
Dans cette partie nous allons remplacer l'interface écrite en PHP par une interface en JavaScript. Ceci va nous permettre de garder les messages en mémoire et d'améliorer la réactivité de l'interface.
Laravel API + Laravel Passport
Pour afficher et charger nos différentes conversations nous allons utiliser des requêtes AJAX. Du coup, nous allons déplacer la logique de récupération dans la partie API de Laravel. Pour gérer l'authentification des requêtes nous allons utiliser Laravel passport.
VueJS + VueX + VueRouter
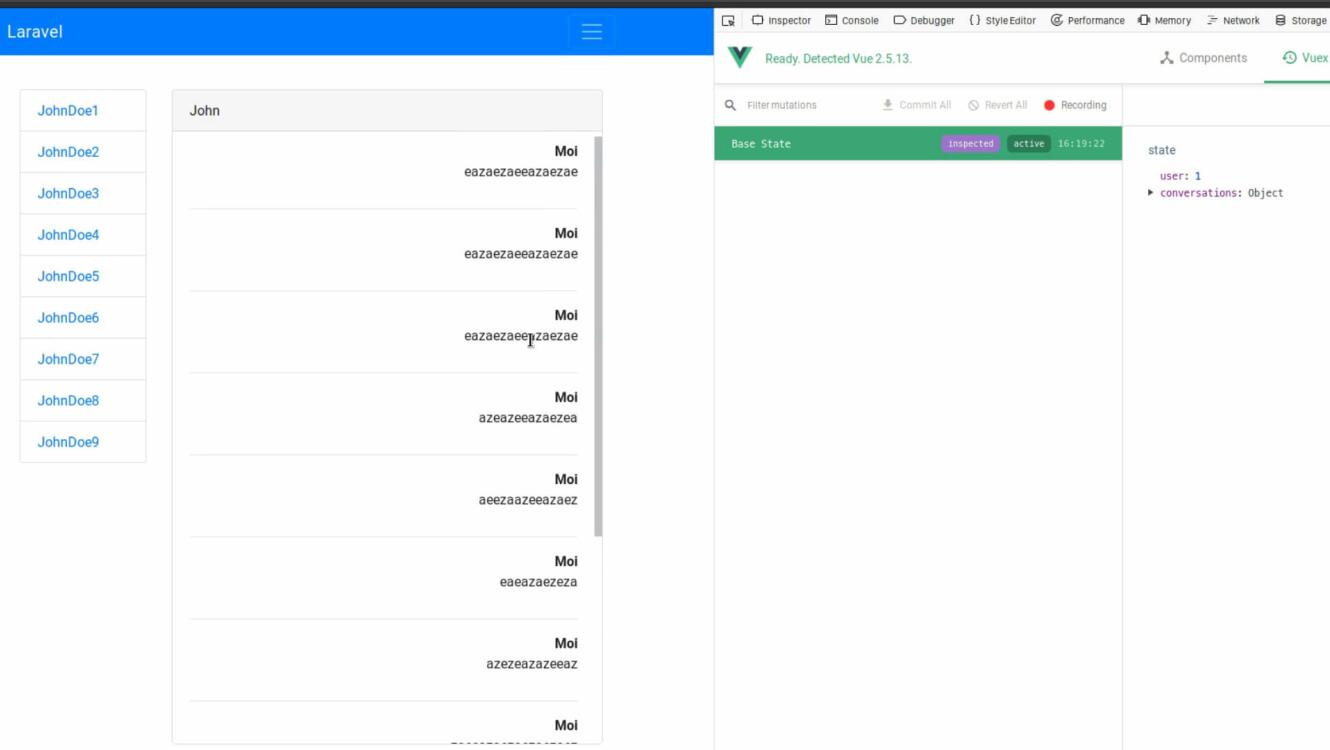
Pour simplifier la création et l'évolution de l'interface nous allons utiliser VueJS et son écosystème.
- VueX nous permettra de centraliser le state, ce qui permettra de le faire évoluer depuis des évènements extérieurs au composant Messagerie (lorsque l'on recevra un message via les websockets par exemple). Cela permettra aussi de prévoir des futures évolutions avec la mise en place de fenêtre de messagerie flottantes.
- VueRouter nous permettra de garder les mêmes URLs que l'application faite en PHP et de gérer facilement les retours en arrière.
- Pour les requêtes Ajax nous n'allons pas utiliser de librairies particulière mais nous allons nous baser sur Fetch (on pourra utiliser un polyfill pour supporter des navigateurs qui n'ont pas encore implémentés ce standard).