Dans ce tutoriel je vous propose de découvrir Glide. Un outil qui vous permettra de gérer les redimensionnement d'images au travers d'appels HTTP.
Redimensionnement à la demande
Il existe plusieurs options lorsqu'il s'agit de générer les différents formats d'images nécessaires au fonctionnement de votre application.
- Lors de l'upload d'une image, on génère les différents formats d'images.
- Dans le template, lorsque l'on génère l'URL vers l'image on vérifie si le format existe et on le génère si nécessaire.
- A la demande, le redimensionnement se fait au travers d'une requête HTTP (exemple
image.jpg?w=500&h=200).
Glide permet d'implémenter rapidement cette troisième solution. Pour l'utiliser on commence par installer la dépendance.
composer require league/glideOn peut ensuite créer un "serveur" qui aura pour rôle d'interpréter une requête pour renvoyer une image redimensionnée en retour.
$server = League\Glide\ServerFactory::create([
'source' => 'chemin/vers/dossier/image',
'cache' => 'chemin/vers/cache',
]);Ce serveur peut ensuite être utilisé pour la conversion.
// Glide interprétera automatiquement les paramètre comme w, h, q, fm...
$server->outputImage($path, $_GET);Sécuriser via une signature
Si vous vous contentez de passer tous les paramètres au systèmes vous courrez le risque de voir votre sysème exploité par des personnes mal intentionnées. Pour remédier à ce problème il est possible de signer les URLs afin de vous assurer que les paramètres ne sont pas alterés.
<?php
use League\Glide\Urls\UrlBuilderFactory;
$urlBuilder = UrlBuilderFactory::create('/img/', getenv('GLIDE_KEY'));
$url = $urlBuilder->getUrl('cat.jpg', ['w' => 500]);
echo '<img src="'.$url.'">';Il sera ensuite possible de vérifier la requête lors de la réception
<?php
use League\Glide\Signatures\SignatureFactory;
use League\Glide\Signatures\SignatureException;
try {
SignatureFactory::create(getenv('GLIDE_KEY'))->validateRequest($path, $_GET);
return $server->outputImage($path, $_GET);
} catch (SignatureException $e) {
// On gère l'erreur
}Et voila ! Vous pouvez aussi ajouter une protection supplémentaire en limitant la taille maximale des images.
$server = League\Glide\ServerFactory::create([
'max_image_size' => 1024*768,
]);Intégration dans les frameworks
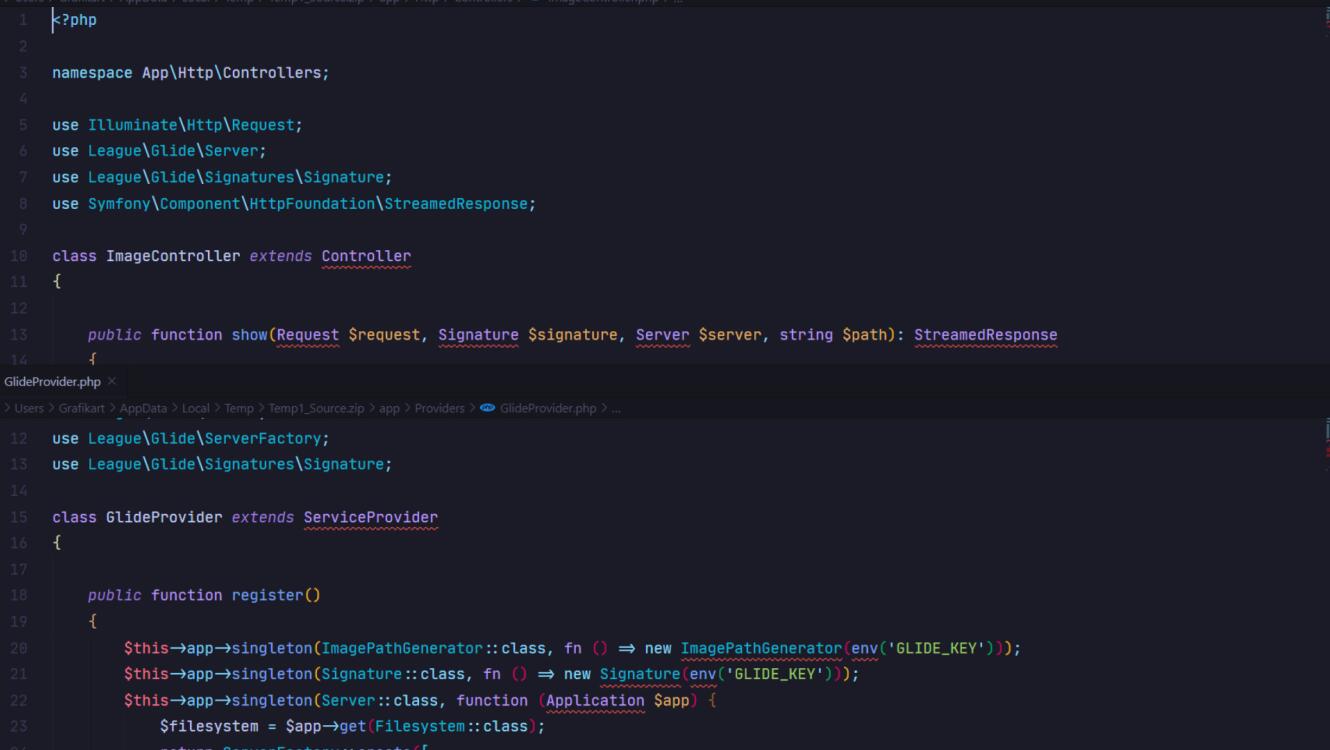
Glide peut être intégré facilement dans les frameworks les plus populaires. Ces librairies offre une meilleur communication avec les objets Request et Response propre à chaque framework.
composer require league/glide-cake
composer require league/glide-laravel
composer require league/glide-slim
composer require league/glide-symfony
composer require league/glide-zend