Centrer un contenu en CSS est un véritable enfer, il existe des dixaines de solutions, chacune correspondant à un cas particulier.
Centrage horizontal
On va commencer tranquillement par le centrage horizontal. La méthode va dépendre du style de l'élement en centrer, suivant qu'il soit en inline ou en block.
display:inline/inline-block
Pour centrer un élément en ligne, il suffit de demander le centrage du texte sur l'élément parent
.box{ text-align: center; }display:block
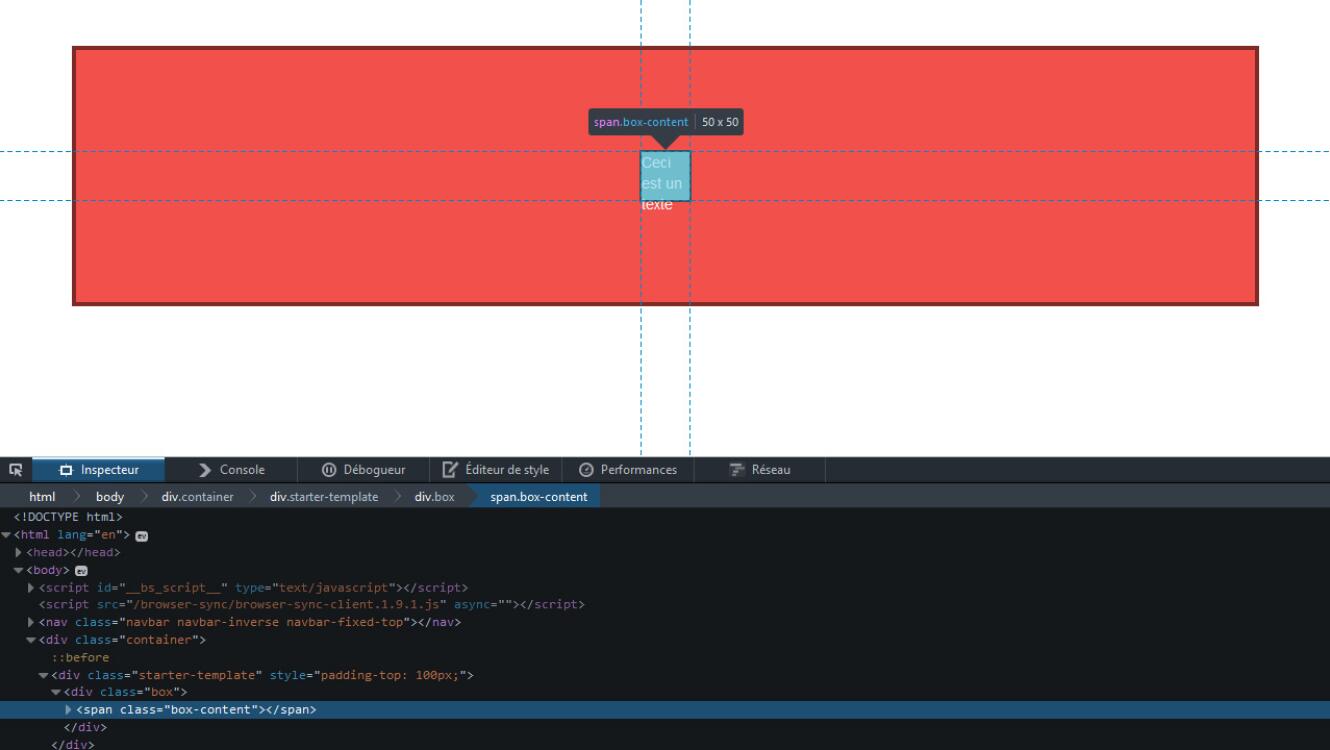
En revanche si votre élément est en display block il faudra alors mettre des marges automatique à l'élément.
.box-content{ margin-left:auto; margin-right: auto; }float:left
Dans certains cas il est parfois nécessaire d'utiliser les float:left afin de placer les éléments les uns à côté des autres (pour un menu par exemple). En plus de ça on souhaite centrer la somme des éléments. Pour cela il suffira alors d'entourer nos éléments d'un élément inline-block qui prendra automatiquement la largeur des éléments.
.box
.box-content
.box-item
.box-item
.box-item
.box{ text-align:center; }
.box-content{ display:inline-block; }
.box-item{ float:left; }Centrage vertical
Autant, centrer horizontalement un élément savère relativement aisé. En revanche, il va falloir ruser pour obtenir un centrage vertical.
display:table
Le centrage vertical existe bel est bien. Si vous avez déjà travaillé avec les tableaux vous avez sûrement remarqué qu'il est possible d'obtenir un tel centrage en utilisant un vertical-align:middle. En revanche, cet attribut ne marche pas avec des éléments standarts. Heureusement il est possible d'utiliser l'attribut display pour que nos éléments se comportent comme un tableau.
.box
.box-content
.box-item
.box{ display:table; }
.box-content{ display:table-cell; vertical-align:middle; }
.box-item{ }Cette méthode fonctionne très bien mais nous force à créer un élément intermédiaire qui va servir de table-cell.
position:absolute
Une autre solution est d'utiliser les position absolutes.
.box
.box-item
.box{ position:relative; }
.box-item{
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
height: 50px;
width: 50px;
}En revanche cette méthod implique de connaitre la largeur et la hauteur de notre élément. En effet si on n précise pas de largeur, ni de hauteur le navigateur va essayer de satisfaire toutes nos règle et notre élément va alors prendre toute la hauteur et toute la largeur.
On pourra alors utiliser un dérivé de la méthode précédente en utilisant les transformations CSS.
.box
.box-item
.box{ position:relative; }
.box-item{
position: absolute;
top: 50%;
left: 50%;
transform: translateX(-50%) translateY(-50%);
}Lors d'une transformation les % sont calculé par rapport à la largeur hauteur de l'élément, alors que la position top / left utilise les dimensions du parent.
display:flex
Enfin, un nouvelle propriété à fait son apparition récemment pour résoudre tous nos problème et nous rendre la vie plus simple : le display:flex (malheureusement non supporté par internet explorer 10 et inférieur). Le gros avantage de ce nouveau format c'est qu'il nous permet de piloter le comportement des blocs enfant directement depuis l'élément principal, permettant ainsi d'éviter la soupe d'élément HTML.
.box{
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
align-content: center;
}Si vous voulez en apprendre plus sur le flex je vous invite à consulter le très bon guide css-trick.