Forum

images de certains lecteur vidéo sont récupéré aussi (Youtube, Dailymotion, Rutube, Vimeo); **Noter un lien : ** Vous avez apprécié un article ? Votre avis est important, et vous pouvez le faire savoir

personalisé feedburnner et le syncroniser avec wordpress pour qu'il affiche les images et un template personalisé et comment inclure les custom posts types merci jeremy! bravo et continu commeça

image', files[0]); console.log(files); $.ajax({ type: $form.attr('method') || 'POST', url: $form.attr('action'), data: formData, contentType: false, processData: false }) .done(function(data, text, jqxhr){ swal("Validé !", "Votre commande à bien

images ou bien des simples messages(texte) qui nous informe sur ce qu'on veut. En quelques mots, vous voulez un dimanche faire du sport près de chez vous, il'y'a trois

image, j'ai besoin de logo etc, moi je vous envoi les croquis et je vous donne toute les consigne pour tout finaliser, si votre coté artistique est développé c'est encore

images , text ... ) ne sont pas **proportionnels** en *width* et *hight* par rapport a ce qui se trouve dans le psd , comment gardé la meme proportion entre ces elements en passant

images importantes sur le jeu Watch_Dogs ont fuité aujourd'hui sur le net, Ce sont les plus grosses infos que l'on découvre depuis la présentation à l'E3. Nous

images et des fichiers. J'ai suivi quelques liens sur le net Création d'un champ de type file ```

images + pièce jointe est éditeur de texte tout cela marche impeccable sans que les url parte comme http://blog/ :D le tutoriel créer sont site de A à Z est créer

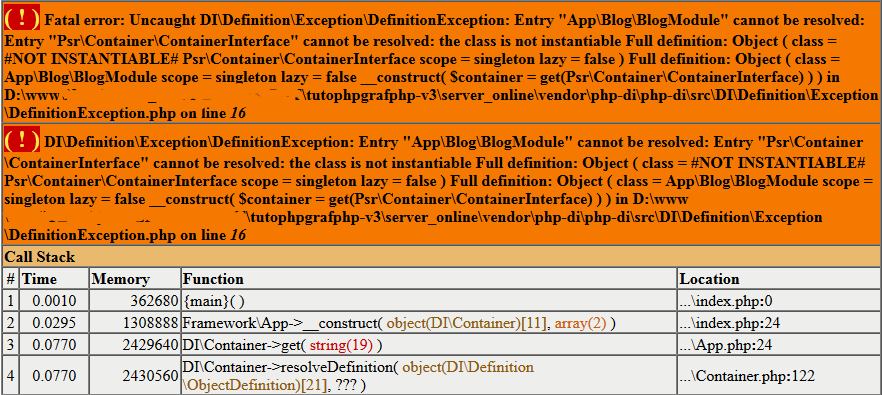
erreur que lui. 6:07 : j'ai l'erreur affiché au dessous. ### Ce que j'obtiens [](https://goopics.net/i/lxJNA) Pouvez-vous me donner des conseils sur la marche à suivre ? svp