Capturer une page web
Firefox propose une fonctionnalité de capture d'écran accessible rapidement via un simple clic droit, mais il est aussi possible de le faire sur les autres navigateurs (même si l'option est beaucoup moins accessible).
Safari
Sur Safari vous pouvez faire une capture en utilisant l'inspecteur de code. Pour activer cette fonctionnalité il vous faudra au préalable activer le mode développeur. Pour cela il faudra vous rendre dans le menu et cliquer sur Safari puis préférence.

Une fois cette option activée vous pourrez afficher l'inspecteur web sur la page que vous souhaitez capturer. Pour cela cliquez dans le menu sur Développement puis Afficher l'inspecteur web ou utilisez le racourci clavier (Command + Option + I). Faites un clic droit sur l'élément <html> et sélectionnez l'option Capturer l'aperçu

Une popup apparaitra pour vous demander où vous souhaitez sauvegarder l'image (au format png).
Vous pouvez aussi utiliser la petite icône en forme de cible pour sélectionner un élément et ne capturer que cet élément.
Navigateurs basés sur chrome
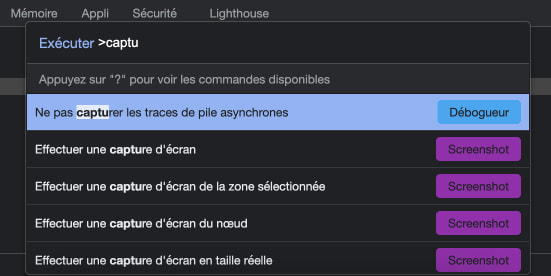
Si vous êtes sur Chromium, Google Chrome ou Brave vous pouvez faire une capture en utilisant l'inspecteur de code accessible à l'aide du racourci F12 ou Command + Option + I. Puis vous pouvez utiliser le racourci Command/Ctrl + Shift + P pour déployer le système de commande rapide et taper "Capture" puis sélectionner l'option correspondant au type de capture que vous souhaitez faire.

Firefox & Edge
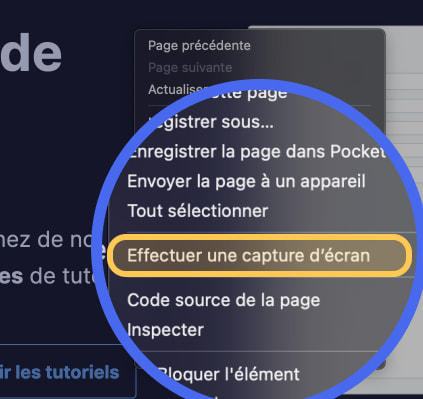
Côté Firefox / Edge les choses sont beaucoup plus simple car le système de capture d'écran est directement disponible dans le menu contextuel en faisant un clic droit n'importe où sur la page ou via le racourci Command/Ctrl + Maj + S.

Vous pourrez ensuite ne capturer qu'une zone de votre page ou l'ensemble du document.