Cacher votre Stack
Cela fait un moment que je fais du développement et j'ai toujours aimé savoir avec quoi les autres applications sont développées. Pendant longtemps, je regardais le code source des pages pour essayer de voir des indices sur la technologie utilisée. Cela fonctionnait assez bien pour les technologies front-end, en ravanche c'est plus compliqué lorsqu'il faut trouver la technologie back-end.
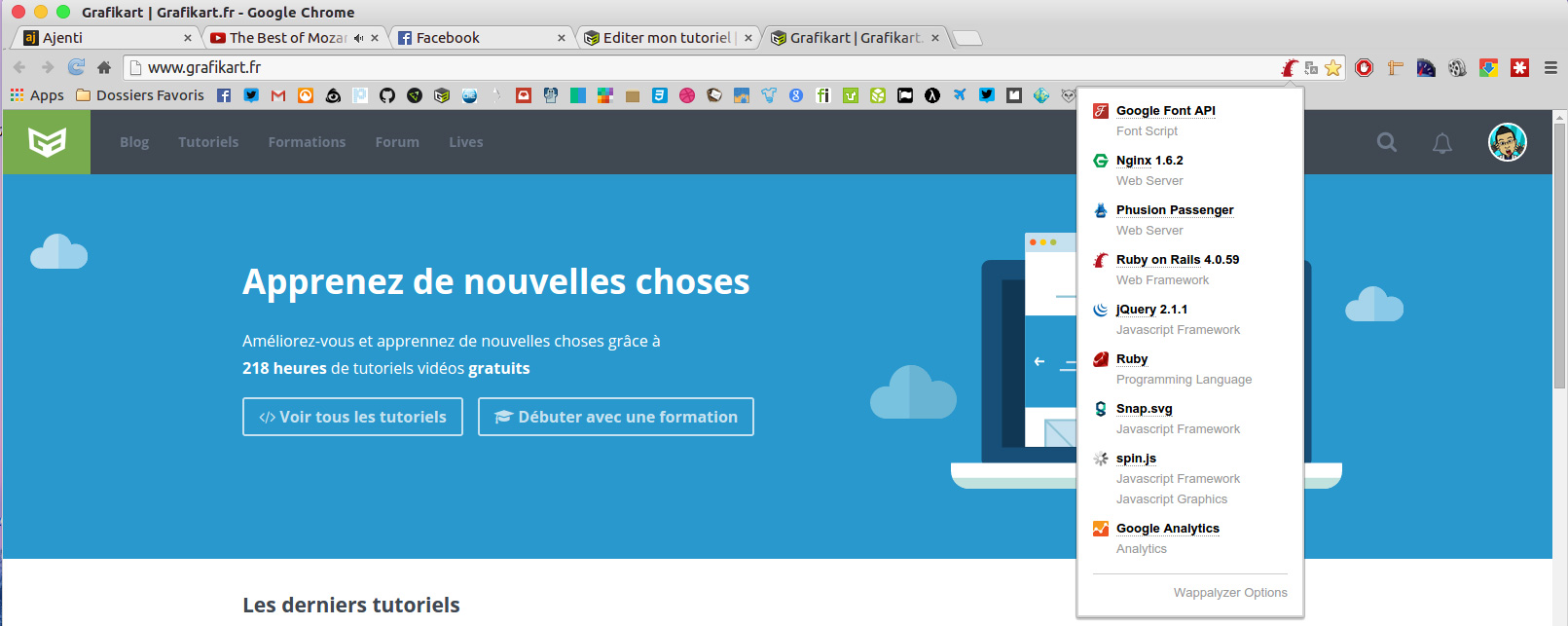
Wapppalyzer est une extension pour Google Chrome et Mozilla Firefox qui permet de détecter automatiquement les technos utilisées par un site.

Comment marche WappAnalyser
Le problème d'un tel outil c'est qu'il peut aussi être utilisé de manière négative. En effet, connaitre la technologie utilisée par une application permet de savoir rapidement si il y a une faille connue à utiliser.
Puisque Wapppalyzer est un projet Open Source, il suffit de regarder un peu le code source pour comprendre comment l'outil analyse les pages web pour déterminer les technologies utilisées. En cherchant un petit peu on tombe sur ce fichier json qui décrit comment fonctionne la détection. Voici quelques exemples :
Laravel :
Laravel: {
cats: [
18
],
headers: {
Set-Cookie: "laravel_session"
},
implies: "PHP",
website: "laravel.com"
}Twitter Bootstrap :
Twitter Bootstrap: {
cats: [
18
],
env: "^Twipsy$\;confidence:50",
html: [
"<style>/\*!\* Bootstrap v(\d\.\d\.\d)\;version:\1",
"<link[^>]+?href="[^"]+bootstrap(?:\.min)?\.css",
"<div [^>]*class="[^"]*col-(?:xs|sm|md|lg)-\d{1,2}"
],
script: "(?:twitter\.github\.com/bootstrap|bootstrap(?:\.js|\.min\.js))",
website: "getbootstrap.com"
},
On remarque ici, que dans le cas de Laravel l'outil analyse tout simplement nos headers pour trouver le nom du cookie, Pour le Twitter Bootstrap l'analyse se fait par l'analyse du code HTML et la détection de certaines classes.
Vivons heureux, vivons cachés
Maintenant que l'on sait comment fonctionne la détection, il nous suffit de cacher les indices pour rendre la technologie moins simple à deviner. Dans le cas de laravel il suffit de changer le nom du cookie utilisé dans le fichier config/session.php
return [
// ...
'cookie' => 'wolf_session', // a la place de laravel_session
// ...
];Evidemment, les changements sont plus oui moins faciles à effectuer. Par exemple dans le cas de Wordpress il sera très difficile de cacher les preuves car la position des styles / scripts est très évocatrice. Mais dans de nombreux cas quelques petites modifications permettent de cacher simplement la techno utilisée.