Comment le navigateur dimensionne les éléments
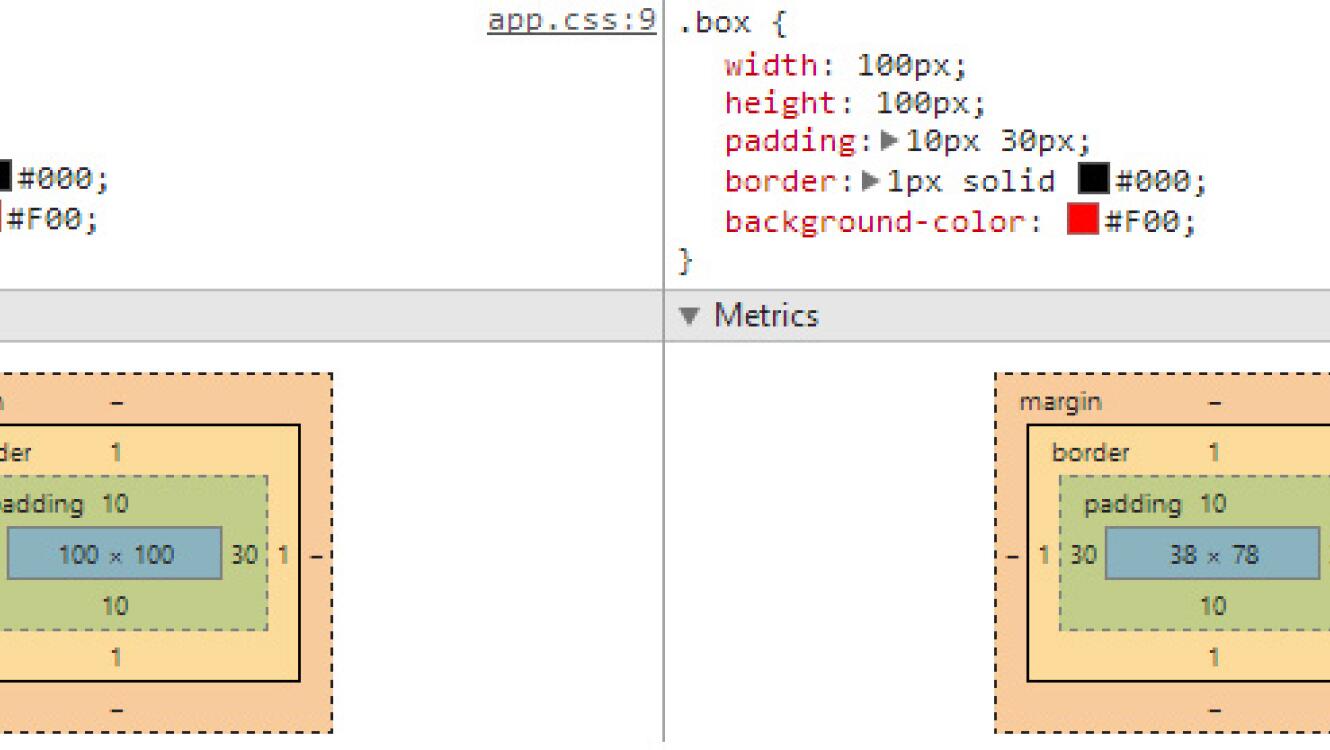
Pour comprendre l’intérêt de l'attribut box-sizing en CSS il est important de comprendre comment les navigateurs calculent les dimensions de vos éléments. Par défaut les marges intérieures et les bordures sont ajoutées en dehors de la boite.
Par exemple : une boite avec une largeur de 100px et un padding de 30px aura une largeur finale de 160px (100 + 30 + 30). Ce comportement n'est pas forcément gênant lorsque l'on travaille avec des largeurs fixes. Si on veut un élément avec des une largeur de 100px et un padding de 20px il suffit alors de faire une petite soustraction :
// Pour obtenir une box de 100px
.box{
width:60px; /* 100 - 20 - 20 */
padding:20px;
}Mais à l'heure où on parle de design fluide, de responsive et de % ce modèle de box devient vite très limitant. Par exemple il est impossible de créer un champs texte qui prenne une largeur de 100% car les padding et bordures vont fatalement s'ajouter et faire dépasser notre élément de son élément parent.
Bazinga !

La solution à tous nos problèmes se trouve dans un simple attribut CSS : Le Box-sizing. Cet attribut va nous permettre de changer le comportement du navigateur, les padding et bordures seront alors ajoutés à l'intérieur et non plus à l'extérieur.
-webkit-box-sizing: border-box;
/* Vieux Webkit */
-moz-box-sizing: border-box;
/* Vieux Firefox */
box-sizing: border-box;Et c'est gagné !
Si je reprends l'exemple du début :
// Pour obtenir une box de 100px
.box{
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
width:100px;
padding:20px;
}Si vous êtes un peu plus "extrême" vous pouvez carrément appliquer ce comportement à tous vos éléments en utilisant le sélecteur *
*, *:before, *:after {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}Avec cette méthode plus de souci, dès que vous préciserez une largeur ou une hauteur à vos éléments